A pattern to use RequireJS config in a separate file
If you have used RequireJS, you most definitely have come across this: Repeatation of requirejs configuration.
You end up repeating the shims and paths in multiple locations. We can minimise this by using requirejs.config(config) method.
requirejs.config() will help you define or override your dependencies configuration.
|
|
Here is an examlpe on how I use requirejs.config method for minimising repeatation.
First let us define the reusable configuration file. Lets name it rconfig.js.
|
|
Here we have defined the paths for all the common dependencies.
Now let us use it in two different places.
1. main.js for home app
|
|
2. main.js for dashboard app
|
|
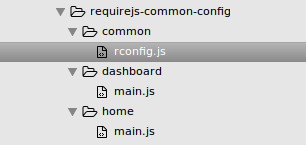
The file-layout here is like the following.

Hope it helps!