How to get html color code from an image using MS Paint
This is a quick tutorial for getting html color codes using MS Paint. The idea is to get RGB codes from MS Paint and then convert the RGB color code values to hexadecimal values. This tutorial is best suited for Windows 7 operators. Follow the instructions:
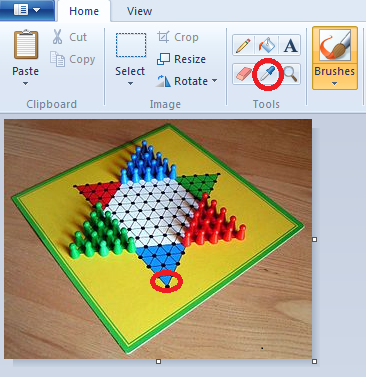
- Open the image in ms paint.

- Use color picker to select the color on image for which you want the html code for. (Circled in red)

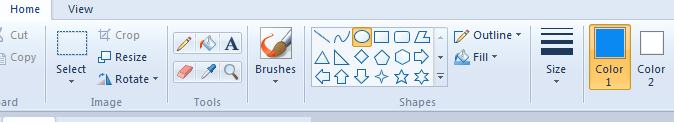
- Now that I have selected blue color note that ‘Color 1’ changes to blue. You should make sure the color you have selected and that shown in ‘Color 1’ are same.

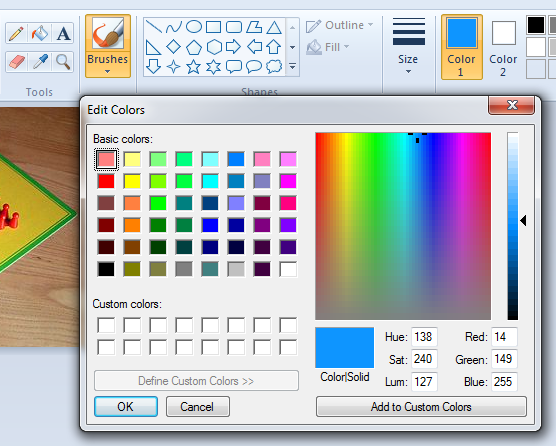
- Now we are ready to get the RGB code of the selected color. Click on the ‘Edit Color’s button to get the color palette.


-
That’s it! Now we got the RGB values of the selected color.
RGB(14,149,255)= the blue color we want. -
To get the html color code convert each value to its hexadecimal notation. For those lazy people like me there are a lot of RGB to HTML converters available. The first result I got from Google is https://easycalculation.com/rgb-coder.php
-
Now, for those who really want to convert RGB to html color code on their on, read the rest. Open Calculator. (Windows + R, calc)
-
Press Alt+3 or select ‘Programmer’ mode.

- Now calculator must have expanded with some extra features. Radio button for ‘Dec’ is selected by default.

- Type in each of the RGB values and select Hex for converting to hexadecimal value.
- 14 will be converted to E
- 149 will be converted to 95
- 255 will be converted to FF
So RGB(14,149,255) —> #0E95FF.
Note that html color code is either 6 digits or 3 digits. So if you get single digit hexadecimal just add a zero on left.
Fiddle here: https://jsfiddle.net/deepumohanp/9AA33/
Share this tutorial if it helped you. And feel free to tell your opinions in comments. I read them to improve.